Everything you need to know about WordPress fonts
Fonts are a small but very important element in creating a website. Often established brands use only one specific font, which is part of the brand identity of the company. Be careful with the choice of font, because your WordPress site must first be readable and not irritate the eyes of your users. In this article we’ll discuss not only why the role of fonts is important, but also what types there are, what are the best WordPress suggestions for 2020 and how to install them.
What is typography?
Typography is the science behind the creation of fonts. Very often the reason why websites don’t look professional is the poor selection of fonts. Users are used to using several in number, but it takes a design flair for their combination to be successful.
We advise you to use well-known fonts and not to combine more than 2, at most three different and not similar to each other. The goal is to get a nice contrast. Serif letters are the easiest to perceive and they look very stylish thanks to their rounded edges. The size of the letters you want to bet on is 14-16 px. Large enough, easy to read and at the same time delicate for the human eye. Often, in blog articles, a bigger font size (17-18 px) is used for even easier reading.
Types of fonts
- Web Safe fonts – fonts that are installed on your computer or operating system. Examples are the well-known Times New Roman, Arial, Calibri and others. Very often some of them are a combination of fonts, in case your operating system does not recognize one font, it is assumed that it will recognize the other, in combination with it.
- Web fonts – instead of copying additional files to your own site, you connect to the font provider’s website and they are downloaded from there, i.e. downloaded to your site. This automatically means that you will have access to the latest versions of the fonts without the updates taking up space on your server. Examples are the Google fonts Open Sans, Roboto and others.
- Locally hosted fonts – They are convenient because you have control over the fonts and you will not depend on a third party and their serviceability that it offers. They are downloaded directly and faster on your site. You also have full control over font caching if a problem occurs.
The most used fonts for 2020
Script font
Extremely artistic version. It is interesting because the letters are curved and look like handwriting. They are divided into formal and casual. The official ones are a masterful handwriting from the 17th or 18th century. The everyday font is very easy to distinguish and one idea more readable. This is the reason why it is preferred between the two.
An example of a font that we are sure you will immediately remember is the Instagram logo. Extremely pleasing to the eye and easy to read. Agree with us that it really looks like a manuscript.
Display font
Suitable for people who are more eccentric. The font grabs our attention instantly. They are considered ancient and have an association for the 19th century. We advise you to use them when you want to emphasize a loud headline or news as an accent, because in whole text with paragraphs it will not stand out well and you can achieve the effect of poor readability. An example of this interesting font is the favorite of small and large Disney. You love him too, don’t you? We also.
Serif font
Serif fonts are one of the best choices you can make. It is so called because the letters contain a small ending line at the end of the letter sign, or so on. serif. Subconsciously marking the end of the elements of the letter makes it easier and faster to perceive the sign.
It is no coincidence that they are the basis of all leading copywriting tips for creating attractive presentations, titles and materials by professionals in the field.
The reason is that they are extremely ethereal and easy to perceive by the human eye. We are used to them, they carry the association of a familiar font that can be read in one breath. The most recognizable font for you is probably Times New Roman. An example of a brand that has opted for the serif font is Volvo.
Sans Serif
It is one of the most recognizable fonts on the Internet. It is clean and very modern. Great option for writing long texts, unlike some fonts, which are mainly recommended for use in accents in the title due to poor readability. Sans Serif is one of the top choices for WordPress sites. A recognizable brand that has trusted the impact of San Serif on consumers is Calvin Klein.
Modern
The font name speaks for itself. This option is for people with a sense and flair for the modern and different. We believe that you will easily recognize all fonts that fall into this category. Often these are brands from the world of fashion and show business. Sometimes the association they evoke is eccentricity and coldness. They differ in that the letters are of different thickness and height in each letter, which screams for a distinctive style of expression.
When you want to use such a font for writing long text, choose a font that will be more pleasing to the human eye, in which the letters do not differ so much in contrast. We are sure that among the sea of choice, you will find the best for you and your taste. An example of a brand betting on Modern is Vogue magazine.
How to install Google fonts on your WordPress site?
In recent years, Google Fonts have been one of the most used fonts because they are varied and accessible directly from the Google directory. It is extremely easy to integrate them on your WordPress site. Many modern WordPress themes come with Google Fonts support. All you have to do is go to the theme’s typography settings and choose the desired font.

Manually add fonts to WordPress
If your theme doesn’t natively support Google fonts (or custom fonts), you can add them manually.
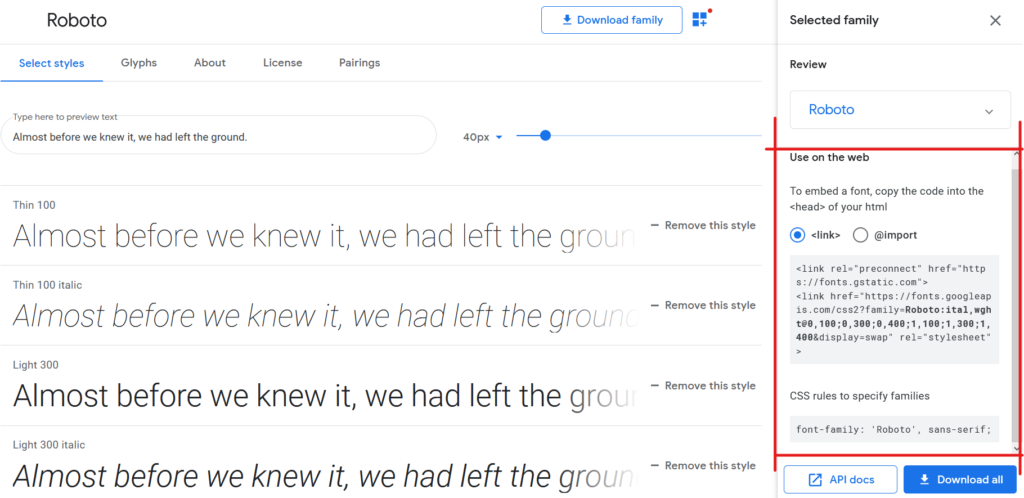
Go to fonts.google.com. You can search by category, by language, or by font properties. If you liked a particular font, you can search for it at the top right with the “search” button. Once you’ve selected your font and font style, use the <link> code and place it in the <head> of WordPress. Here’s how to add code to Header in WordPress via functions.php.

The last thing to do is to set the CSS rule to change the font-family as “font-family: ‘Roboto’, sans-serif;”.
We hope we’ve been helpful in choosing a font and installing it directly on your site. Remember that your site is your business card to the world. Try to refine it to the smallest detail. It is a collection of many elements, one of which is the font. Choose the most beautiful and practical font for your web page. We wish you luck! If you have any questions, place them in the comments section below.
Related Articles
If you enjoyed reading this, then please explore our other articles below:
More Articles
If you enjoyed reading this, then please explore our other articles below:



















 2019-2025 ©
2019-2025 ©