Maximizing Sales with Eye-Catching Banner Images in WooCommerce
Have you ever wondered why certain internet shops stand out while others fail to attract attention? Their use of graphics is often where the solution may be found. While using WooCommerce, banner pictures have the potential to be a game-changer for increasing sales. Not only does an engaging banner attract visitors, but it also encourages them to explore deeper within the site. This article delves into how you may use eye-catching banners to increase sales at your business and make the shopping experience more memorable for your customers.
Why Banner Images Matter
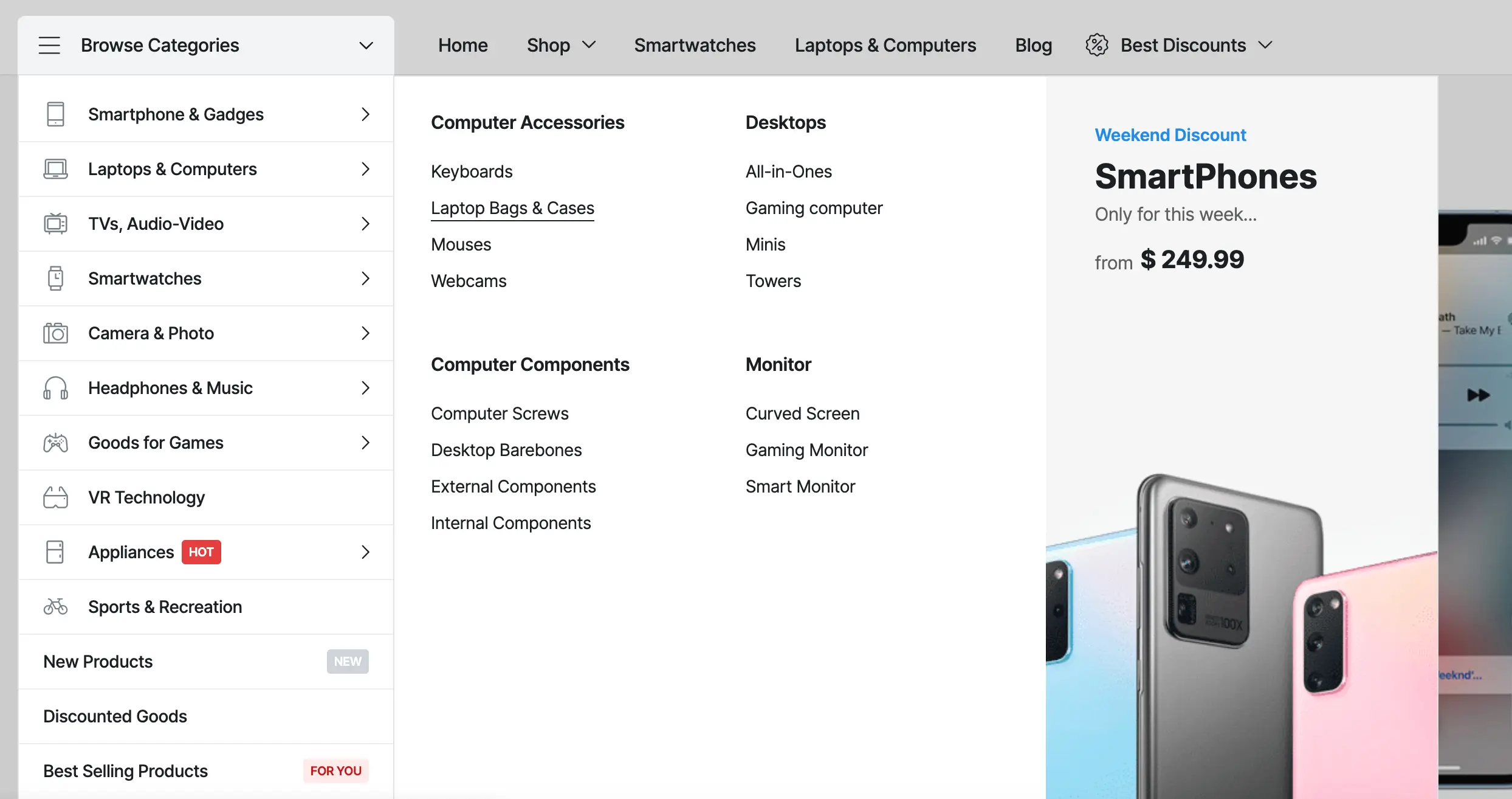
Displays in shop windows are analogous to banner pictures, which are the digital version of it. They serve as the first point of contact for customers, establishing the tone for their shopping experience. Customers can make more educated judgments about their purchases when presented with an appealing banner highlighting major product categories, new arrivals, or special deals.
Banners are an essential component of the branding process. Consistently using colors, typefaces, and graphics helps strengthen your brand’s identity. Customers are more likely to return to a business with a coherent design because it makes a lasting impression.
Designing the Perfect Banner
For a banner to be victorious, it must balance originality and planning. The following are some crucial pointers:
Importance of simplicity: Maintain a message that is both clear and succinct. Customers may get confused if a banner has excessive text or images.
Strong calls to action: Unambiguous calls to action (CTAs), such as “Shop Now” or “Limited Time Offer,” may be used to encourage action.
Enhance the Appearance of the Product: Your banner may become more engaging by including high-quality photos and strong text.
Tools for Banner Creation
Tools like Canva, Adobe Photoshop, and WooCommerce Banner plugins provide simple options for creating professional-looking banners. If you choose templates specifically designed for e-commerce, you may generate visually engaging content without having to have significant design abilities.
Using Banners to Boost Sales
Banners are an effective technique for increasing sales when used to promote discounts or seasonal specials. For example, a banner advertising “50% Off” might quickly attract people’s attention and have a positive impact on click-through rates.
Provide frequent updates to sustain interest. If you use outdated banners, your shop may seem neglected. Regularly updating your images to reflect the most recent deals and maintaining client engagement is essential.
Seasonal and Thematic Banners
Seasonal banners capture the joyous attitude associated with holidays and other special events. A Valentine’s Day banner, for instance, might generate a sense of urgency and increase sales of related products.
Similarly, themed banners help tell a tale, such as promoting beachwear lines by employing pictures related to summer.
The most important thing is ensuring that your banners align with the customers’ expectations. Bright and cheery banners are ideal for summer campaigns, while comfortable and warm banners are suitable for winter campaigns.
Strategic Banner Placement
Where you choose to position your banners greatly influences their impact. The banner that appears on the site is excellent real estate and should begin to attract attention right away. Utilize it to highlight the most enticing deals or new products you have available.
Product pages can also have smaller banners that emphasize discounts specific to a category. Customers may be engaged with banner-like graphics via sidebars and pop-ups, which offer extra chances.
Mobile Optimization for Banners
Because the majority of consumers browse on mobile devices, it is imperative that banners be optimized for smaller displays. Responsive designs guarantee that your banners adjust without any problems across all devices. To prevent the loss of crucial components, it is vital to test them on a variety of screen sizes.
Lightweight formats such as WebP or SVG can increase loading times, enhancing the user experience. To increase conversions, you should ensure that your calls to action and content are readable on smaller monitors.
Case Study: WooCommerce Banner in Action
A WooCommerce company specializing in handcrafted jewelry had a banner advertising “Free Shipping on Orders Over $50.” Due to the vivid design and clear content, sales increased thirty percent within a month. This example demonstrates how tastefully constructed banners can generate measurable outcomes.
Enhancing SEO with Banner Images
Banners might benefit your store’s search engine optimization efforts. By providing search engines with meaningful alt text and file names, you can improve the visibility of your photographs and help them better comprehend them—image compression results in quicker loading times, which benefits search engine optimization and the user experience.
Refrain from using generic filenames such as “image1.jpg.” Instead, use descriptive names like “summer-sale-banner.jpg” to boost search relevancy. Optimizing your banners can improve your website’s efficiency while driving organic traffic to them.
Engaging Customers with Dynamic Banners
Dynamic banners that alter depending on the user’s actions or preferences can create a customized shopping experience.
Highlighting recently visited goods or relevant offers, for instance, may increase the possibility of conversions.
Integrating dynamic banners with WooCommerce plugins may allow for the implementation of this procedure without any complications.
Through tailored information, casual visitors may be converted into devoted consumers, increasing sales.
Leveraging Social Proof in Banners
Including social proof in your banners can increase their credibility. You may develop trust with your audience by immediately displaying client reviews, ratings, or testimonials on your banners.
“Top-Rated Product of 2023” is one example of a phrase that may inspire confidence and drive consumers to purchase.
Social proof is useful for limited-time offers because it is effective. Combining it with calls to action motivated by urgency, such as “Hurry! Only a few left in stock,” may help quickly drive choices.
Conclusion
Regarding WooCommerce, captivating banner graphics are more than just a decorative element; they are strategic tools that can drive sales and establish brand loyalty.
Concentrating on design, location, and optimization issues can help generate visually engaging content that resonates with your audience.
Banners are an essential component of any successful online business, whether they emphasize specials, improve search engine optimization, or increase the mobile experience.
Get started on making your right away, and you will see your sales skyrocket.
Related Articles
If you enjoyed reading this, then please explore our other articles below:
More Articles
If you enjoyed reading this, then please explore our other articles below:
















 2019-2025 ©
2019-2025 ©